Дизайн страниц каталога
Февраль 2012 г. Готовая работа
Задача: обновить оформление страниц каталога
Туроператор «Мультитур» работает с курортами России и ближнего зарубежья. Компания регулярно выпускает каталог, предназначенный для турфирм и конечных покупателей. Задача каталога — помочь турагенту продать тур. Я проанализировал содержание каталога и разработал новую модульную сетку, стиль, декоративные элементы, а также рекомендации по работе над каталогом.
Модули
Основное назначение каталога — поиск информации об отеле. Поэтому названия отелей, фотографии и сопроводительные тексты должны находиться на одних и тех же местах страницы. Информацию о каждом отеле мы решили объединить в модули с блоком картинок и блоком текста. В зависимости от значимости отеля модулю выделяется разная площадь, от четверти до целой страницы. Размеры модулей привязаны к единой модульной сетке.

| |||
|
4 модуля на стр. |
3 модуля на стр. |
2 модуля на стр. |
1 модуль на стр. |

|
Конструкция у всех модулей единая. Картинки и текст стоят на одних и тех же местах внутри каждого модуля. Главная картинка крупнее второстепенных. Чтобы фотографии казались яркими, мы отказались от ярких декоративных элементов внутри модуля. Оставили белый фон и тонкую светлую рамку |
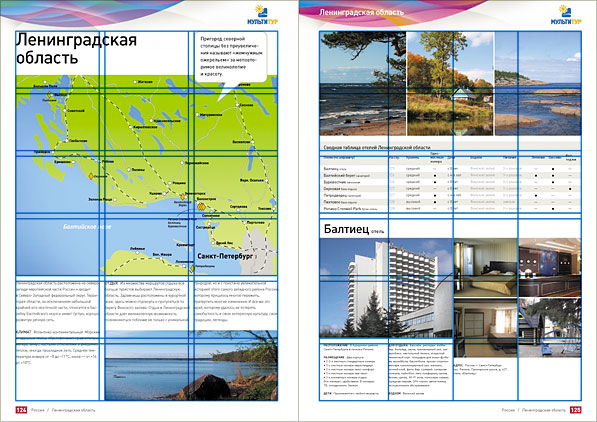
Типичная страница с двумя модулями
Иллюстрации
Это главное в туристическом каталоге. Бюджет нашего каталога позволяет выполнить с каждой картинкой простейшие операции — масштабирование и повышение резкости. Часть картинок нуждается в более сложной обработке. Это балансировка (исправление цветовых перекосов), исправление перспективы (чтобы стены были вертикальные), дорисовка неба (чтобы на нём не было «выбеленных» участков).

Некоторые иллюстрации до и после ретуши
Декоративные элементы
В каталоге практически нет больших фотографий. Когда на странице только небольшие иллюстрации и текст, она смотрится слишком строго для туристического каталога. Цветные колонтитулы позволяют «разукрасить» страницу.

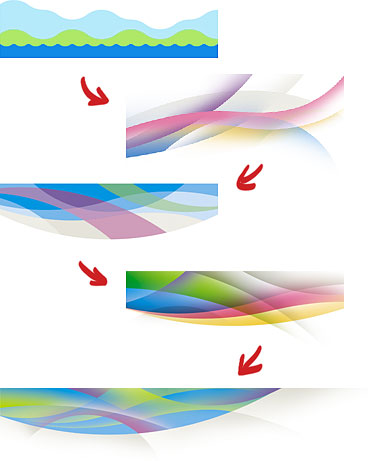
В последнем каталоге декоративными элементами были такие символические «волны» вверху и внизу страницы

Я развил тему «волн» и нарисовал разноцветную плашку, которая хорошо смотрится в верхнем левом углу страницы
Чтобы одинаковые «волны» не надоели читателю каталога, я нарисовал 7 рисунков в разных цветовых гаммах. Если чередовать эти рисунки, то период повторения составит 14 страниц, или 7 разворотов:

Модульная сетка
Сетка разработана с учётом особенностей каталога. На странице можно разместить от 1 до 4 модулей. Поля маленькие, чтобы не отнимали место у фотографий. Внутреннее поле увеличенное, так как каталог толстый, а корешок клеевой.

Модульная сетка каталога. В зависимости от содержимого, страница делится на 3 или 4 колонки
|
Описание курорта — в три колонки Описание отеля — в четыре колонки |

|
Размер шрифта пропорционален значению текста: название курорта (1) крупнее названия отеля (3), текст описания курортов (2) крупнее текста описания отеля (4) |
Чтобы страницы смотрелись аккуратно, размеры иллюстраций и текстовых блоков подгоняются под модульную сетку. Когда иллюстрация не вписывается в отведённый прямоугольник, её следует обрезать или «дорисовать»: добавить небо, стены и т. п. Когда не влезает текст, его не «втискивают», но сокращают с сохранением смысла.
Навигация
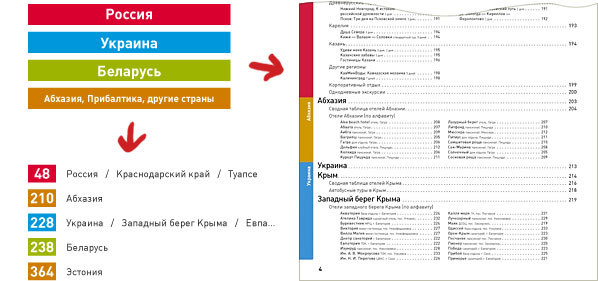
Во-первых, для облегчения навигации я применил цветовую кодировку. Чтобы цвета помогали ориентироваться, использованы 4 цвета. Для среднего человека 5 цветов — уже слишком много.

Во-вторых, продублированы навигационные надписи (рубрики) на каждой странице. Наверху — рубрика с названием курорта, например «Туапсе». Внизу — подробная навигационная надпись, например «Россия / Краснодарский край / Туапсе». Эта надпись не нужна конечному покупателю, который обычно просто листает каталог. Но она может помочь турагенту в поиске объекта в каталоге. Номер и навигационная надпись должны располагаться рядом и быть хорошо видны.
В-третьих, алфавитный указатель всех отелей вынесен в содержание.

Такой указатель удобен, когда нужно быстро найти информацию о конкретном отеле или экскурсии.
Текст
Чтобы текст легче воспринимался, я его структурировал: разбил на небольшие части и снабдил подзаголовками; более важный текст набран крупнее, менее важный — мельче.
|
Подзаголовки короткие, лаконичные. Между абзацами — отступ в одну строку. Такие отступы облегчают чтение длинного текста |

|
Главная мысль вынесена в верх страницы Описание курорта сокращено, насколько это возможно |
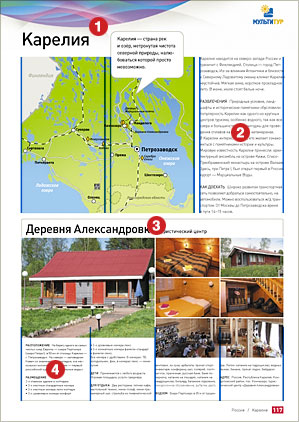
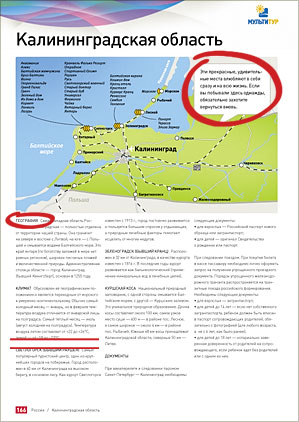
Типичная страница с описанием курорта
Текст лучше смотрится и легче читается, если его отредактировать, соблюдая правила и традиции литературного языка. Текст нужно сократить, избавиться от сложных оборотов и фраз-паразитов. Все названия следует набирать строчными буквами. Заглавными — только инициальные аббревиатуры и мелкие служебные и навигационные надписи. Короткие числительные лучше писать буквами.
Карты
В каталоге 24 карты. Я разработал стиль, цветовую палитру и условные обозначения, где-то добавил рельеф. Для получения рельефа я воспользовался рельефными картами Гугла.

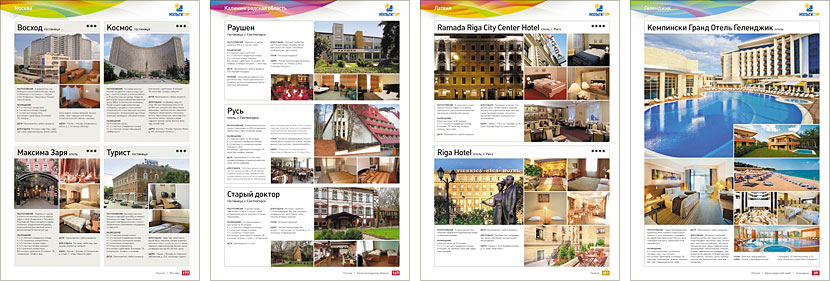
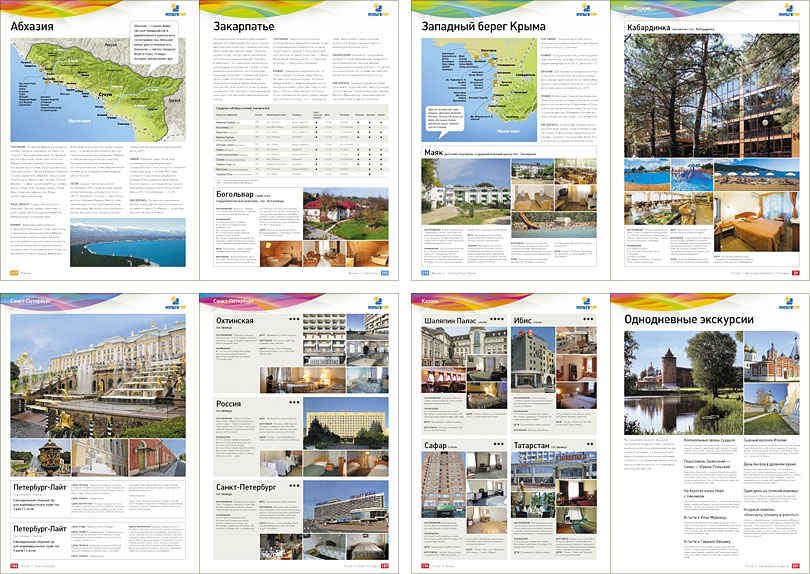
Ключевые страницы
Во время работы над каталогом я иллюстрировал все предложенные заказчику идеи при помощи так наз. ключевых страниц — типичных страниц каталога. На основе утверждённых ключевых страниц верстальщик сможет делать остальные страницы каталога.

Ключевые страницы каталога. Это не обязательно реальные страницы, главное, чтобы на них присутствовало как можно больше разнородных материалов